Bachelorarbeit: Konzeption und Entwicklung einer nutzungsfreundlichen Webanwendung für die Bedienung eines firmeninternen Kiosks

Mein Weg zu basecom
Ursprünglich bin ich auf basecom aufmerksam geworden, da das Unternehmen an der Hochschule Osnabrück ein Software-Engineering-Projekt begleitet hat. Im Laufe meines Medieninformatik-Studiums hat mich Webentwicklung am meisten interessiert, weshalb ich in diesem Bereich auch meine Bachelorarbeit schreiben wollte. Im Gespräch mit Kommiliton*innen habe ich dann viel Gutes über basecom gehört und beschlossen mich dort zu bewerben.
Die Ausgangssituation
Bei basecom gibt es einen firmeninternen Kiosk namens basekorb. Dort können Mitarbeitende sich Snacks, Getränke und Mittagessen kaufen. Dafür nehmen die Mitarbeitenden die Produkte aus dem basekorb und tragen den Kauf eigenständig auf einer Webseite ein. Bezahlt wird mit einem zuvor aufgeladenen Guthaben. Aktuell gibt es das Problem, dass das Eintragen eines Kaufes häufig von den Mitarbeitenden vergessen wird, da die Webseite zum einen veraltet ist und nicht nutzerfreundlich. Zum anderen ist die Webseite nicht gut mobil zu erreichen, sodass der Kauf auf dem Weg zurück zum Arbeitsplatz in Vergessenheit gerät.
Ziel
Das Ziel meiner Bachelorarbeit war es, die Anwendung für den basekorb zu erneuern. Dabei sollte die neue Anwendung plattformübergreifend nutzbar sein und mehr Wert auf die Nutzungsfreundlichkeit legen als zuvor. Aus Nutzerinterviews wurden Anforderungen herausgearbeitet. Demnach sollten die Nutzer*innen die Möglichkeit haben, Produkte zu kaufen, ihr Guthaben einzusehen und Produktwünsche zu senden. Außerdem sollen Admins die Möglichkeit haben, Produkte zu verwalten, Guthaben aufzuladen und Produktwünsche zu lesen. Um den Kauf möglichst schnell abzuschließen, sollen die Produkte auch über das Scannen des Barcodes gekauft werden können.
Vorgehen
Um dieses Ziel zu erreichen, habe ich zunächst die Anwendung konzipiert. Dazu habe ich einen User-Interface-Prototyp erstellt, welcher als Vorlage für die Implementierung des Frontends dient. Die Anwendung habe ich aufgeteilt in die Bereiche “Admin” und “User”. Für jeden dieser Bereiche habe ich ein Frontend für die mobile Nutzung und die Nutzung im Browser erstellt.
Außerdem habe ich zuvor die Datenbank modelliert und mich für die folgende Softwarearchitektur entschieden.

Die beiden Benutzergruppen User und Admin greifen beide auf die Web-Applikation, also das Frontend der Anwendung, zu. Dieser Zugriff kann über ein Android- oder iOS Smartphone oder über einen Browser laufen. Das Frontend wird mit dem Framework Vue.js implementiert. Für die Plattformunabhängigkeit habe ich das Framework Ionic genutzt.
Das Frontend bildet die Daten ab, welche es über eine REST-API in Form von JSON gesendet bekommt.
Das Backend, welches mit dem Framework Symfony implementiert wurde, stellt die REST-API bereit und übergibt die in einer PostgreSQL Datenbank gespeicherten Daten.
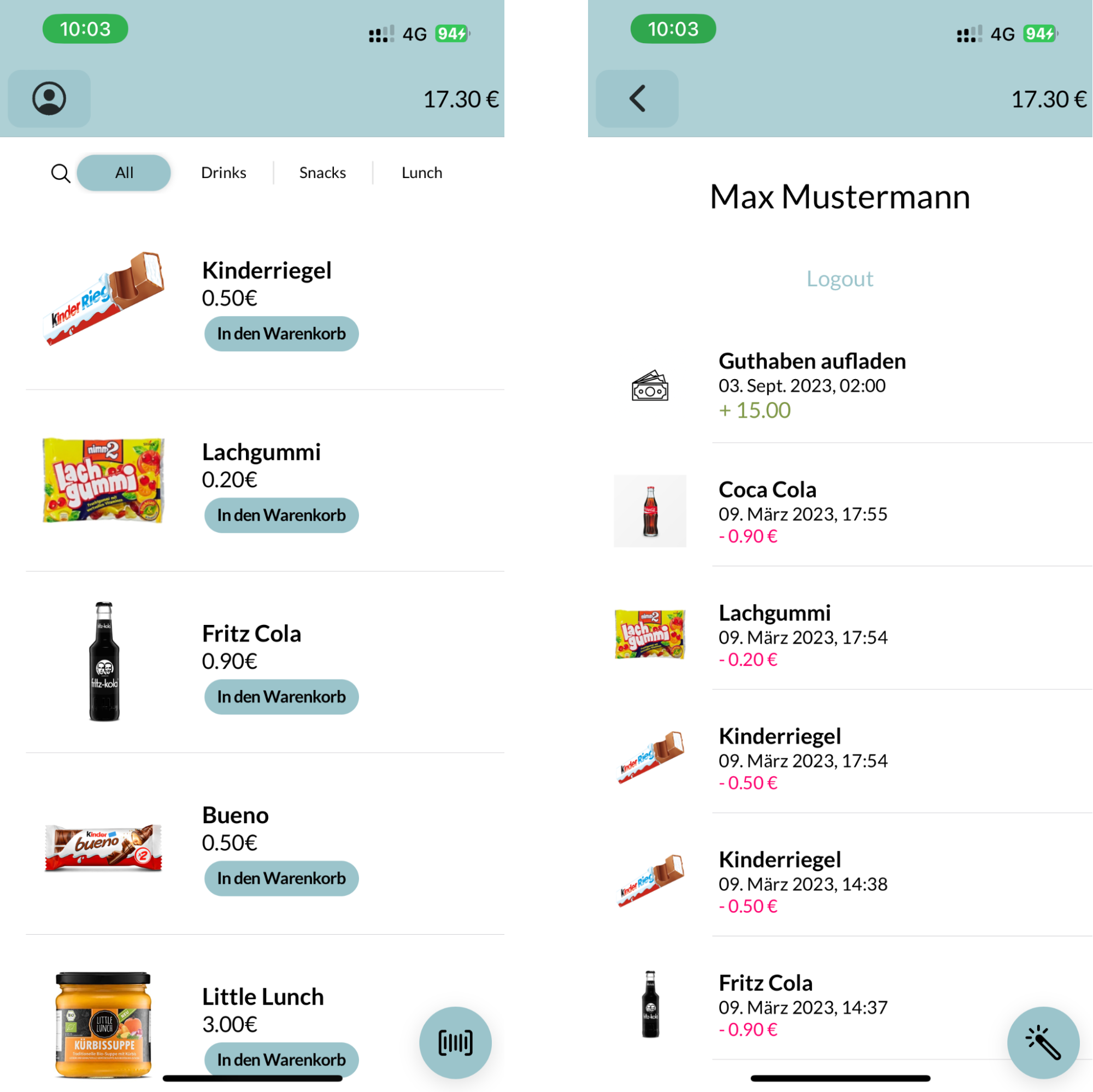
Nach der ausführlichen Konzeption folgte die Implementierung der Anwendung. In den folgenden Screenshots sieht man die Ergebnisse.
Der erste Screenshot zeigt die Startseite, die den Produktkatalog zeigt. Die Produkte können nach den Kategorien “Drink”, “Snack” und “Lunch” gefiltert werden. Hier kann man auch den Barcodescanner öffnen. Auf dem zweiten Screenshot sieht man die Profilseite, auf welcher auch eine Kaufhistorie abgebildet ist. Über diese Seite können auch die Produktwünsche gesendet werden.

Zuletzt wurde die fertige Anwendung auf die Nutzungsfreundlichkeit evaluiert. Dazu wurden insgesamt 8 Usability-Tests durchgeführt. In diesen Usability-Tests wurden mehrere Aufgaben gestellt, in denen die Proband*innen die Funktionen der Anwendung testen sollten. Dadurch habe ich gesehen, dass teilweise Verständnisprobleme bei dem Kauf eines Produktes bestehen. In den zuvor geführten Nutzerinterviews wurde klar, dass die meisten Nutzer*innen des basekorbs lediglich ein Produkt gleichzeitig kaufen. Deshalb kann man auch in der Anwendung nur ein Produkt gleichzeitig kaufen. Dadurch konnte ein Kauf schneller durchgeführt werden. Da die Nutzer*innen es allerdings gewohnt sind, die Produkte in den Warenkorb zu legen und dann den gesamten Warenkorb zu kaufen, führte dies zu Verwirrung, welche durch die “in den Warenkorb” Beschriftung des Buttons erhöht wurde. Außerdem habe ich in den Usability-Tests erkannt, dass der Produktwunsch-Prozess nicht auf der Profilseite vermutet wird und die Nutzer deshalb eine längere Zeit brauchen, um diesen zu finden.
Auf der anderen Seite habe ich allerdings auch viel positive Rückmeldung von den Proband*innen erhalten. Von vielen wird die Anwendung als intuitiv beschrieben und auch der angemessene Funktionsumfang wird mehrmals erwähnt. Besonders positiv fiel der Barcodescanner auf.
Ergebnis/ Fazit
Insgesamt erfüllt die Anwendung alle zuvor gestellten Herausforderungen. Anhand der Usability-Tests haben sich wenige Probleme aufgetan, die es zu lösen gilt, bevor die Anwendung in Betrieb gehen kann. Im Großen und Ganzen wird die Anwendung allerdings dennoch als nutzungsfreundlich wahrgenommen.
Wie geht es jetzt weiter?
Während meiner Bachelorarbeit habe ich mich bei basecom sehr wohlgefühlt und mich dazu entschieden, dort nach meinem Abschluss als Junior Software Developer anzufangen und befinde mich aktuell in der Einarbeitung in der Academy.
 An dieser Stelle bleibt nur zu sagen: Danke Joana für deinen ausführlichen Bericht! Wir freuen uns, dass du Teil des Teams bist!
An dieser Stelle bleibt nur zu sagen: Danke Joana für deinen ausführlichen Bericht! Wir freuen uns, dass du Teil des Teams bist!
Wenn auch du Interesse daran hast, deine Bachelorarbeit bei basecom zu schreiben, dann informiere dich auf unserer Karriereseite www.wirsprecheninter.net . Wir freuen uns auf deine Bewerbung!