

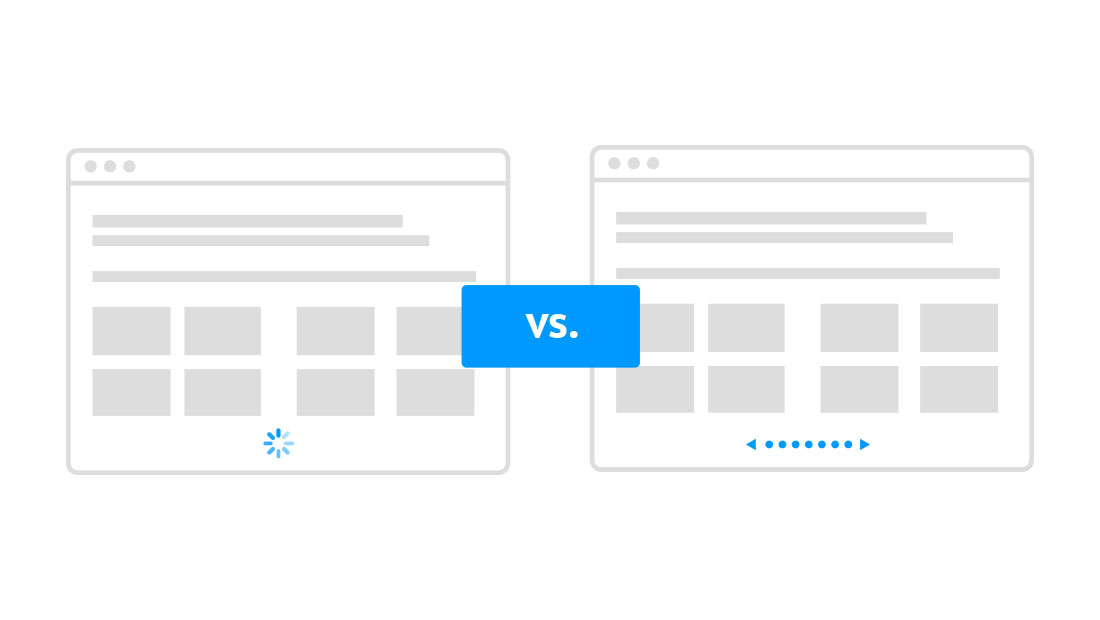
Pagination
Das Navigieren über eine Pagination hingegen, ermöglicht seinen Nutzern genau das, was der Begriff schon zum Ausdruck bringt: Nach einer festgelegten Anzahl von Inhaltselementen gelangt der Benutzer zum Beispiel durch einen Klick auf „weiter“ oder einen Navigationspfeil auf eine neue Seite mit weiteren Produkten oder Beiträgen.

Infinite Scrolling = Exploring at its best
Wenn Nutzern zur Exploration von Daten das Scrolling als primäre Methode angeboten wird, kann dies den positiven Effekt erzeugen, dass Nutzer länger auf der Website verweilen und schlussfolgernd sich die Bindung erhöht. Mit der sich stets steigernden Popularität der verschiedenen Social-Media-Kanäle und dem massiven Datenkonsum, bietet das Infinite Scrolling einen effizienten Weg die Datenflut zu bewältigen, ohne auf elendig lange Seiten-Reloads warten zu müssen. Zahlreiche Studien zeigen, dass Nutzer von Websites mit Infinite Scrolling durch circa hundert mehr Elemente scrollen, als auf Seiten mit einer Pagination.
Infinite Scrolling ist beinahe ein Must-Have Feature für Seiten, die auf das Entdecken von Inhalten setzen. Auch wenn Nutzer nicht nach etwas Bestimmten suchen, hilft ihnen das Infinite Scrolling beim schnellen Entdecken von möglichst vielen Inhalten. Dadurch wird die Wahrscheinlichkeit erhöht, dass sie Beiträge oder Produkte finden, die ihnen gefallen und ansonsten möglicherweise übersehen hätten.
Facebook zum Beispiel, setzt ebenfalls das Infinite Scrolling ein, um den Newsfeed abzubilden. Nutzer sind sich darüber bewusst, dass die Informationsflut auf Facebook nicht komplett erfasst werden kann, da sich die Inhalte zu schnell erneuern. Facebook aber schafft es mit Hilfe des Infinite Scrollings seinen Nutzern so viele Inhalte wie möglich anzuzeigen und bei dem schnellen Scannen dieser Informationen zu helfen.

Scrolling ist effizienter
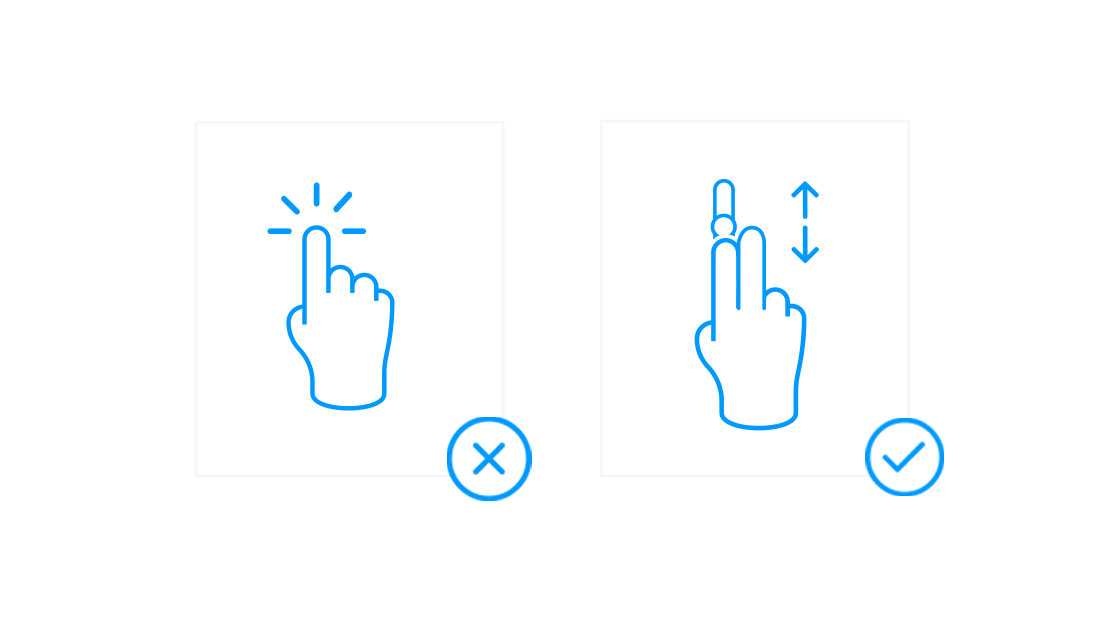
Scrolling erzeugt eine bessere User Experience als Klicken oder Tapping. Ein Mausrad zu drehen oder die Scoll-Down-Bewegungen auf Touchscreens sind deutlich angenehmer und effizienter als das Durchklicken von Inhalten. Das Navigieren mit Hilfe einer Pagination erschwert diesen Prozess ungemein durch beispielsweise die zusätzlich erforderlichen Klicks oder Taps je Content-Update.

Infinite Scrolling
Mobile Geräte
Je kleiner ein Bildschirm ist, desto länger wird die Zeit, die zum Scrollen benötigt wird. Durch die schnelle Verbreitung von Smartphones wurde das Scrolling zunehmend zu einer gewöhnlichen Erfahrung. Die Geste, die zum Scrollen benötigt wird, wurde auf den mobilen Geräten intuitiv, die es als einfach zu erlernen gilt. Das Ergebnis von gelungenen mobil optimierten Systemen ist, dass die Nutzer Spaß an responsiven Erfahrungen haben, ganz egal welches Gerät sie gerade nutzen. Das Klicken von Buttons auf mobilen Geräten hingegen fällt gerade Nutzern mit großen Fingern extrem schwer. Wenn dann die Navigationselemente auch noch sehr klein designed wurden und wie bei einer Pagination dicht an dicht stehen, kommt Frustration bei den Nutzern auf und die Nutzung des Systems wird zu einer schlechten Erfahrung.
Optimale Performance ist ein Must-Have
Ladezeiten nehmen einen enormen Einfluss auf die Bewertung der User Experience. Hohe Ladezeiten bedeuten verärgerte Nutzer und folglich eine schlechte User Experience. Zahlreiche Studien zeigen, dass zu lange Ladezeiten die Nutzer zum Verlassen einer Seite bringen oder sogar Apps deinstallieren. Daraus resulitieren dann wiederum schlechte Conversion Rates, die jeder zu vermeiden versucht.
Wenn Infinite Scrolling gut implementiert ist, zeichnet sich dieses durch smoothe Übergänge und eine gute Performance aus. Nutzer können Produktlisten ohne unnötige Unterbrechungen erfassen. Allerdings verlangt eine gute Implementierung auch Zeit, die investiert werden muss und kann. Somit ist die Performance und folglich auch die User Experience stark davon abhängig wie viel Zeit für eine optimale Performance investiert werden kann, die wiederum vom Projektbudget abhängig ist. Bei der Pagination hingegen ist durchgehend eine gute Performance gewährleistet, da die Produkte, die je Seite angezeigt werden, auf eine bestimmte Anzahl begrenzt wird und dadurch keine großen Massen an Daten, im Gegensatz zum Infinite Scrolling, durchgehend geladen werden müssen.
Orientierung bieten
Ein Problem beim Infinite Scrolling besteht darin, dass sobald ein Nutzer an den Punkt gelangt, dass er gerne seine Produktsuche unterbrechen möchte und zu einem späteren Zeitpunkt an dieser Stelle seine Suche fortsetzen möchte, keine Orientierungsmöglichkeit vorliegt. Bei einer Pagination können die Nutzer sich die Seitenzahl merken und diese zu einem späteren Zeitpunkt, vorausgesetzt die Filtereinstellungen entsprechen denen von zuvor, wieder aufrufen. Auf diese Weise wird den Nutzern das Gefühl gegeben, die Kontrolle zu haben. Beim Infinite Scrolling hingegen können die Nutzer sich ausschließlich das letzte gefundene Produkt merken und versuchen zu exakt diesem zurück zu scrollen. Die Unfähigkeit sich an eine Scroll-Position zurück zu bewegen, beeinflusst die User Experience negativ und kann zu unzufriedenen Nutzern führen.
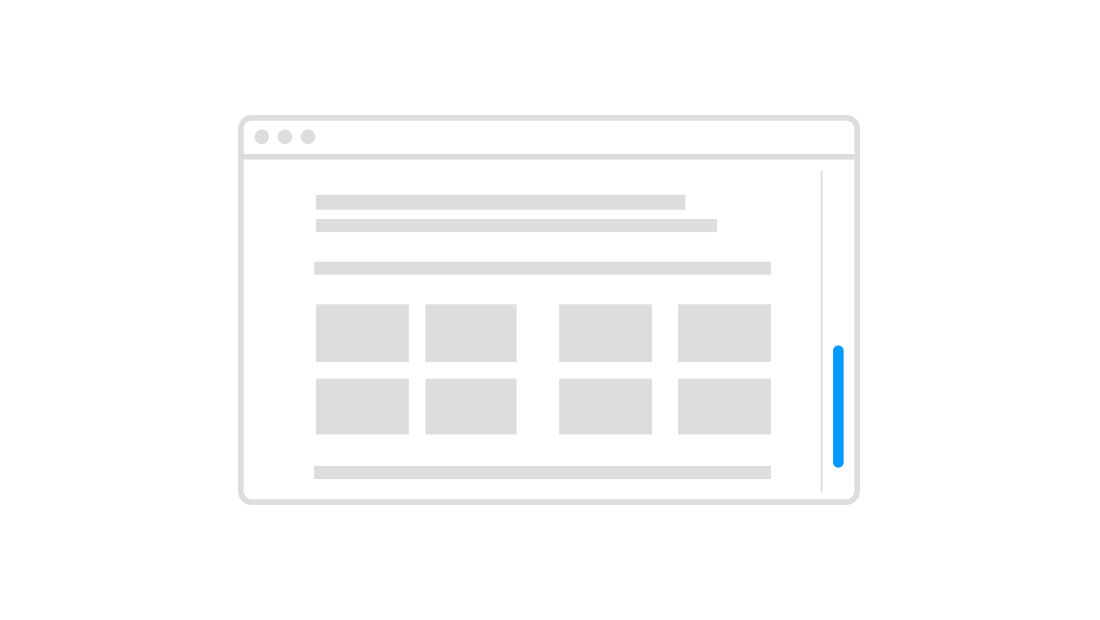
Ein weiteres Problem, das irritierend auf Nutzer wirken kann, besteht in der Anzeige von Scroll-Bars. Diese verfälschen die Realität, denn sie suggerieren den Nutzern, dass sie beispielsweise bald den Footer erreicht haben, doch dadurch, dass sich kurz vor Erreichen des Footers neuer Content lädt, ändert sich die Anzeige der Scroll-Bar entsprechend und der Nutzer ist verwirrt.

Footer erreichbar machen
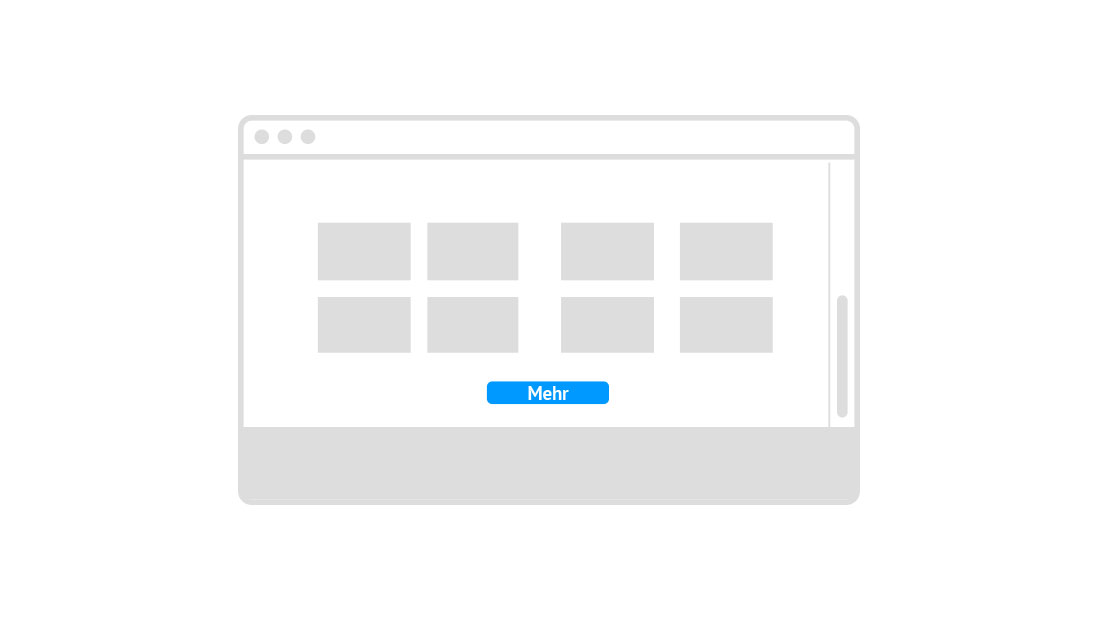
Footer bieten Nutzern die Möglichkeit, Inhalte beispielsweise über Sitemaps zu finden, wenn sie diese sonst nirgends finden können oder sie einfach nur zusätzliche Informationen benötigen. Sofern Nutzer nicht finden, wonach sie suchen, gehen sie oft zum Footer, um hier Informationen, die ihnen helfen könnten, zu finden. Doch durch das Infinite Scrolling wird der Footer nahezu unerreichbar, da er immer wieder weiter weggepushed wird. Websites oder Shops, die Infinite Scrolling benutzen, sollten den Footer z.B. sticky setzen. Eine andere Lösung, die der Erreichbarkeit des Footers beim Infinite Scrolling hilft, besteht darin, das Laden von neuem Content hinter einen „Mehr“-Button zu versehen. So kann der Nutzer selbst bestimmen, ob zusätzlicher Content geladen werden soll und muss nicht mehr versuchen den Footer zu fangen.
Ein Vorteil der Kombination des Infinite Scrollings und dem „Mehr“-Button besteht darin, dass Produktlisten immer größer werden können, anstelle von ersetzt zu werden. Der „Mehr laden“-Button ermöglicht es den Nutzern einfach die Suchergebnisse miteinander zu vergleichen.

Und was soll ich nun einsetzen?
Infinite Scrolling ist zwar effizient, aber nicht immer effektiv. Je nach Ziel, variiert die Einsatzmöglichkeit der jeweiligen Methode. Infinite Scrolling eignet sich am besten für Websites oder Apps, die ausschließlich Inhalte anzeigen, die an die persönlichen Bedürfnisse der Nutzer angepasst sind, wie beispielsweise Facebook oder Instagram. Auch Pinterest, die ebenfalls das Infinite Scrolling einsetzen, nutzt diese Methode, da der Content hier auf die Eingaben der Nutzer abgestimmt ist. Pagination hingegen ist die sichere Variante, um Nutzer die Inhalte finden und vor allem Wiederfinden zu lassen, die sie suchen. Websites und Apps, die eher zielorientiert ausgelegt sind, wie beispielsweise Google-Suchergebnisse, sollten eher zu einer Pagination greifen. Google Bilder hingegen setzt das Infinite Scrolling ein, da es hier nicht um Wiederfinden von Suchergebnissen geht, sondern eher das schnelle Erfassen von Inhalten im Vordergrund steht. Bilder können schneller als Text erfasst werden und daher eignet sich an dieser Stelle für die über Google Bilder Suche das Infinite Scrolling besser.
UXler, Konzepter und Designer sollten in der Konzeptionsphase die Pros und Contras des Infinite Scrollings und der Pagination abwägen bevor sie sich für eine der beiden Möglichkeiten entscheiden. Die Auswahl hängt von dem Kontext des Designs und den Zielen der Nutzer ab. Generell kann man sagen, dass Infinite Scrolling sich gut für Seiten wie Twitter oder Facebook eignet, da Nutzer hier einfach die Informationsflut genießen und nicht nach etwas Bestimmten suchen. Wichtig ist auch, dass Infinite Scrolling nur eingesetzt werden sollte, wenn der Ort der Information keine Relevanz besitzt. Idealerweise können Kombinationslösungen aus dem Infinite Scrolling und einem „Mehr laden“-Button geschaffen werden, allerdings gilt stets zu berücksichtigen, dass keine der einzelnen Methoden universell einsetzbar ist, da dessen Verwendung von zu vielen Faktoren abhängt.
Sie wissen noch immer nicht, welcher Variante für Sie die bessere ist? Wir helfen Ihnen gerne bei Ihrer Entscheidung.