Die typographische Gestaltung ist somit ein wesentlicher Bestandteil eines jeden Web-Designs. Da dieses Thema unendlich viele Schwerpunkte zu besitzen scheint, werde ich heute zwei davon anreißen: Web Fonts und Schriftmischung.
In der Reihe der Adobe-Programme gibt es mit InDesign und Illustrator zwei mächtige Tools, die es dem Grafiker ermöglichen bis auf das kleinste Detail an der Textgestaltungen zu feilen. Diese Software ist jedoch für Printmedien optimiert und kann nur bedingt zur Webgestaltung beitragen. Die typographischen Möglichkeiten im Web sind im Vergleich zum Druck extrem eingeschränkt. Nur die Schnittmenge aller Systemschriften der verschiedenen Betriebssysteme bietet die Gewähr auf eine einheitliche Darstellung des Layouts. Ich verfüge somit nur über eine Hand voll Schriftfamilien mit wenigen Schnitten.
Natürlich kann man auch auf Webseiten Pixelgrafiken mit Textinhalten einbinden, doch erweist sich diese Technik als längst überholt. Es wichtig Weblayouts für Bildschirme mit großen Auflösungen sowie für mobile Geräte zu optimieren. Schriften werden aufgrund der vielen ungleichen Anzeigegrößen unterschiedlich skaliert und würden als Grafik eingebunden je nach Vergrößerungsstufe verschwommen wirken. Noch entscheidender als die Skalierbarkeit einer Schrift ist jedoch die Möglichkeit Text durch Content-Management-Systeme bearbeiten zu können. Auch die Optimierung für Suchmaschinen und die Barrierefreiheit einer Webseite benötigt “echten” Text.
Glücklicherweise steht die Fortentwicklung des Internets nie still und stellt mit dem stetig wachsenden Angebot von Web Fonts die Lösung der lange vorhandenen Eingeschränktheit. Ein gutes Beispiel bietet hierfür die Datenbank der Google Web Fonts. Mit nur einer Zeile CSS-Code lässt sich im Handumdrehen eine umfangreiche Schriftfamilie verknüpfen. Waren anfangs eher verspielte Schriftarten, die man zur Klasse der “Antiqua-Varianten” zählen kann im Angebot, so sind inzwischen viele Hochwertige Fonts in variablen Schriftschnitten und mit guten Fließtexteigenschaften vorhanden.
Da die Auswahl der Schriften nun immer größer wird, steigt die Möglichkeit etwas falsch zu machen. Wir alle kennen die durchaus richtige Faustregel so wenig Schriftarten und -größen wie nötig zu nutzen. Allerdings sollte man bedenken, dass eine Schriftmischung das Layout enorm belebt. Es bietet sich zum Beispiel an im Zusammenspiel zwischen Headlines und dem Fließtext eine serifenlose Schrift mit einer Font zu mischen die über Serifen verfügt. Im folgenden möchte ich somit fünf Tipps zur optimalen Mischung von Schriftfamilien geben:
1. Unterschiedliche Funktionen

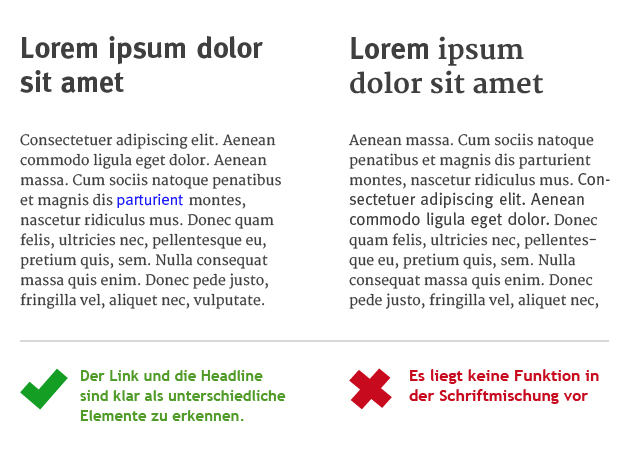
Für klar getrennte Bereiche wie Überschriften und Grundtext bietet es sich an unterschiedliche Schriften zu nutzen. Die Auszeichnung durch eine zusätzliche Schrift sollte somit immer klar mit einer besonderen Funktion, wie einem Zitat, Link oder ähnlichem gekoppelt sein.
2. Der Unterschied muss erkennbar sein

Generell gilt bei der Schriftmischung die etwas schwammige Regel: “Nicht zu ähnlich und nicht zu verschieden.” Wenn zu ähnliche Schriften gewählt werden verfehlen wir das angestrebte Ziel einen Textbereich hervorzuheben. Schlimmer noch, es erweckt sogar den Anschein eines Fehlers im Schriftsatz. Ich finde es zudem sehr wichtig bei ausgefallenen Headline-Fonts einen dezenten Konterpart im Fließtext zu geben. Dies betont den Charakter der Überschrift und verhindert eine Konkurrenz der beiden Schriften.
3. Gemeinsame Strichstärke

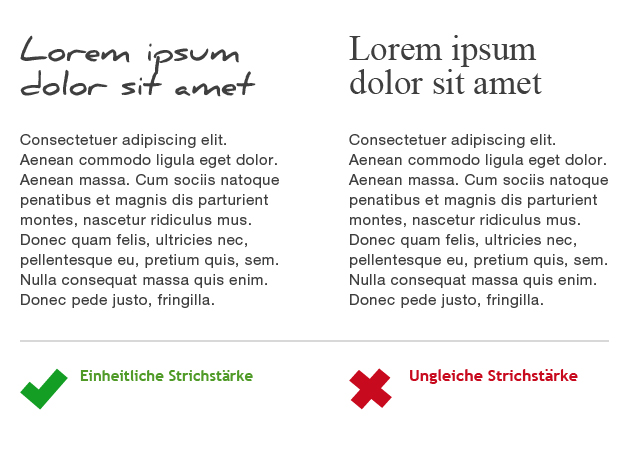
Ist der Strich einer Schrift sehr variabel, das heißt mal sehr fein und dann wieder etwas dicker (wie im rechten Beispiel die Times) sollte dies auch bei der zweiten Schrift der Fall sein. Im linken Beispiel ist der Strich jeweils sehr einheitlich und passt daher zueinander.
4. Condensed oder Extended

Manche Schriften sind von Grund auf etwas schmaler oder breiter als andere bzw. bieten entsprechend schmale “Condensed” oder breite “Extended” Schriftschnitte an. Um ein passendes Gesamtbild zu bieten ist es ratsam auch hier einen gemeinsamen Nenner zu finden.
5. Anpassen der Schriftgrade

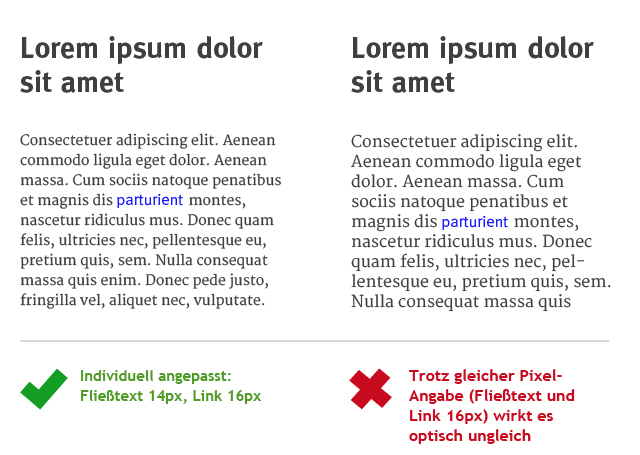
Wenn man innerhalb eines Textes mit unterschiedlichen Schriftfamilien agiert, sollte auf eine einheitliche Minuskelhöhe (Höhe der Kleinbuchstaben) geachtet werden. Wenngleich die zusätzliche Schrift, wie in Punkt eins genannt, eine neue Funktion widerspiegeln soll und daher unterschiedlich aussehen muss, ist der Textfluss sehr wichtig. Die Auszeichnung ist also kein Fremdkörper sondern ein harmonisches Element.
Letztlich sind diese Tipps kein Regelwerk an das man sich halten muss. Am Ende entscheidet wie bei allen Gestaltungsarbeiten das “Aha-Erlebnis” und der Gesamteindruck des Layouts.
Welche Webfonts zählen zu Euren Favoriten und welche habt Ihr schon gemischt?