
Vom E-Commerce zum Mobile Commerce
Im Laufe der letzten Jahre wurde das Online-Shopping immer beliebter und ist aus dem Alltag der Menschen kaum noch wegzudenken. Dies lässt sich am steigenden E-Commerce Umsatz der letzten Jahre belegen. Laut de.statisa.com betrug dieser 2008 in Deutschland 20 Milliarden Euro und stieg innerhalb von fünf Jahren auf 33,1 Milliarden Euro an. Diese steigenden Zahlen sind auf die konstante technische Weiterentwicklung in diesen Jahren und die stetig steigende Verfügbarkeit des Internets zurückzuführen. Denn dadurch ist das Online-Shopping für die Nutzer heute komfortabler, einfacher und schneller als jemals zuvor.
Mobile Commerce wird der elektronische Handel (E-Commerce) über mobile Endgeräte genannt. Er umfasst alle geschäftlichen Transaktionen auf drahtlosen, internetfähigen Geräten, wie z.B. dem Bestellen und Bezahlen von Waren bzw. Dienstleistungen, Online Banking und Sicherheitslösungen. Ein Handel, der immer, überall und ortsunabhängig möglich ist und rapide an Bedeutung gewinnt. Allein im ersten Halbjahr 2014 sind die Umsätze über mobile Geräte um 70 Prozent angestiegen, wie das „Zanox Mobile Perfomance Barometer“ zeigt. Ob Mode, Reisen, Medien oder andere Waren und Dienstleistungen – beim E-Commerce sind Smartphones und Tablets nicht mehr wegzudenken.
Warum ein mobil optimierter Shop Pflicht ist
Es ist Fakt, dass die Kunden von heute und gerade die Kunden von morgen auch mobil unkompliziert ans Ziel kommen wollen. Sie möchten jederzeit die Möglichkeit haben, per Smartphone oder Tablet bequem und schnell Informationen abzurufen und ihren Wünschen nachzugehen. Das Absatzpotential im mobilen Verkauf steigt stetig wie die Verbreitung mobiler Endgeräte. Das statistische Bundesamt teilte mit, dass die Zahl der mobilen Internetnutzer im Jahr 2013 um 43 Prozent gestiegen ist. Unter den 6- bis 24-Jährigen Internetnutzern beträgt der Anteil mobiler Onliner sogar knapp 81 Prozent. Um dieses Potential heute und in naher Zukunft zu nutzen und ihre Kunden nicht an Mitbewerber zu verlieren, müssen Online-Shop-Betreiber die eigene Verkaufsplattform für mobile Endgeräte optimieren.
Welche Rolle spielt der Mobile Commerce aktuell?
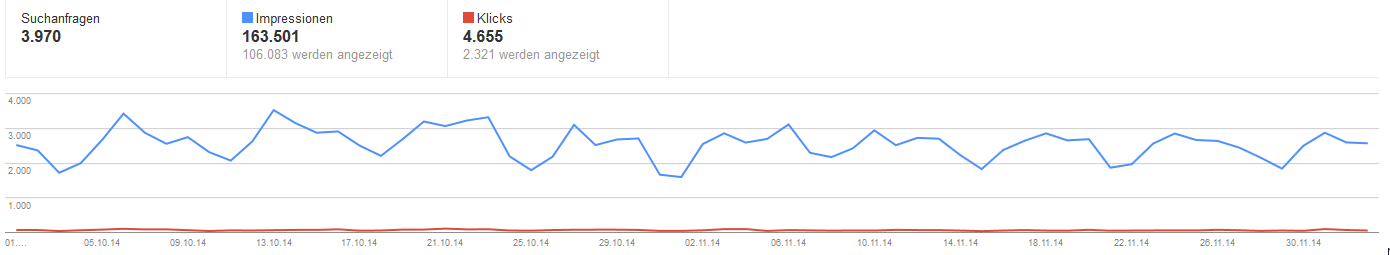
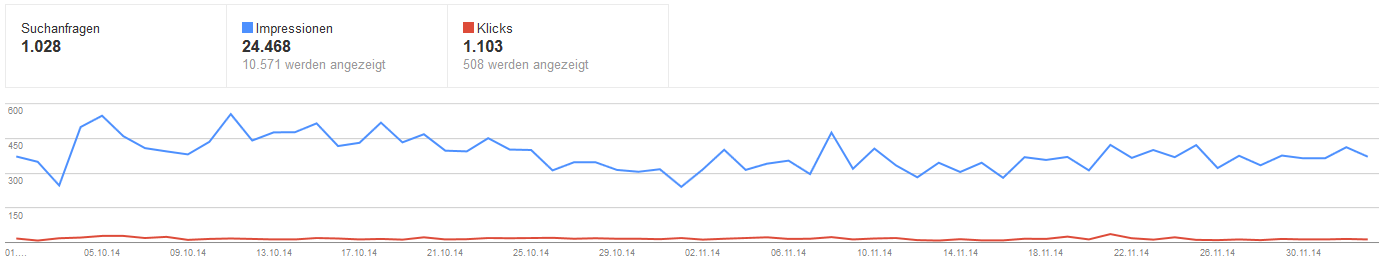
Welchen Stellenwert der Mobile Commerce beispielsweise im B2C Bereich heute bereits einnehmen kann, illustrieren wir anhand folgendem Beispiel. Wir zeigen folgend zwei Auswertungen aus den Google Webmaster Tools eines B2C Online-Shops. Neben den Suchanfragen und den Impressionen zeigen die Grafiken auch die Klicks auf den Shop in den Suchergebnissen und somit den Besuch des Shops über Google an.
Hier die Darstellung eines B2C Online-Shop für Kunden am PC/Desktop:

Und dem gegenüber die Auswertung für die Suchanfragen und Zugriffe per Mobile:

Auf den ersten Blick scheint der mobile Commerce eine kleine Rolle zu spielen. Dem ist aber nicht so! Schauen wir genauer hin. Gerade das Verhältnis zwischen Impressionen und Klicks ist hier für einen ersten Eindruck interessant.
Bei den Desktop Anwendern führen nur 2,85 Prozent der Impressionen in der Suchmaschine zum Klick und somit zum Besuch des Online-Shops. Bei den mobilen Anwendern sind es im gleichen Zeitraum hingegen 4,5 Prozent. Zusätzlich bedeuten die 1103 Klicks der mobilen Anwender, dass 19,1 Prozent der Klicks auf den Online-Shop in den Google Suchergebnissen mobile Anwender waren. Der Betreiber dieses Online-Shops läuft also Gefahr 19,1 Prozent seiner Besucher über Google zu frustrieren oder gar zu vergraulen, wenn er seine Produkte über einen nicht mobil-optimierten Online-Shop vertreibt.
Hinweis: Sie können sich sicher sein, dass auch Ihre Zugriffszahlen über mobile Endgeräte steigen. Jedoch ist dieser Wert oft branchen- und zielgruppenabhängig. Eine genaue Auswertung und Betrachtung Ihrer Ziele und Zielgruppen sowie der aktuellen Statistiken und Zugriffszahlen Ihres Online-Shops sollte deshalb Teil jeder Entscheidungsfindung rundum jegliche Optimierung Ihrer E-Commerce Plattform sein.
Die Forderung nach mobiler Optimierung wird lauter
Laut der Studie “Mobile Commerce in Deutschland“ des ECC fordern 58,8 Prozent der Smartphone-Nutzer, dass Anbieter von Online-Shops diese unbedingt für die Bedienung mit dem Smartphone optimieren müssen. 46,1 Prozent gaben an, dass mobil optimierte Shops für sie interessanter sind. Demnach sind den Nutzern besonders die übersichtliche und leicht verständliche Menüführung und Navigation (80 Prozent), ein intuitiver und schneller Bestellprozess (77,1 Prozent), sowie ein schneller und unkomplizierter Registrierungsprozess (75,8 Prozent) wichtig.
Aus der Sicht des Betreibers besteht außerdem die Gefahr, dass der Kunde seine Kaufabsicht aufgrund von langen Ladezeiten abbricht und die Konversionsrate verschlechtert wird. Denn Untersuchungen zeigen, dass Smartphone-Nutzer nur sechs bis zehn Sekunden warten bis sie die Webseite verlassen. Auch wenn mobile Anwender länger warten als der Desktop Nutzer, man darf nicht außer acht lassen, dass die mobilen Benutzer gerade unterwegs häufig eine wesentlich langsamere Verbindung haben. Deshalb sollte für die mobile Darstellungen auch ein geringer Datenverbrauch angestrebt werden. Auch die Tatsache, dass viele Smartphone-Nutzer in ihren Tarifen eine Datenvolumen-Beschränkung haben spielt hier natürlich eine Rolle.
Die mobile Optimierung
Damit der Kunde zufrieden ist und sich gut auf der Seite orientieren kann, muss ein Online-Shop für Smartphones und Tablets optimiert sein. Unter der sogenannten „mobilen Optimierung“ versteht man Maßnahmen, welche die optimale Anzeige von Webinhalten auf mobilen Endgeräten zum Ziel haben. Da die Optimierung für mobile Endgeräte wie Smartphones oder Tablets zur Verbesserung des Nutzererlebnisses auf den Webseiten beiträgt, hat Google diese sogar zu einem Rankingfaktor erhoben. Folgend finden Sie drei grundlegende Maßnahmen, die Ihren Online-Shop mobil zu einem Einkaufserlebnis machen können.
Maßnahme 1: Sinnvolle Funktionen integrieren
Zwar ist der Großteil der normalen Webseiten theoretisch mit Smartphones komplett nutzbar, aber die Handhabung entspricht nicht den Erwartungen der Kunden. Dieser muss die Möglichkeit haben, problemlos und einfach durch das Produktangebot zu scrollen und sich nicht über lästiges Zoomen zu ärgern. Hilfreich ist es beispielsweise, ein auffälliges Suchfeld einzubinden, damit dem Kunden langes Suchen erspart bleibt und er sein Wunschprodukt direkt finden kann.
Im Weiteren spielt die Sicherheit für den Kunden eine wichtige Rolle. Viele Nutzer wünschen sich ein einheitliches und vertrauenswürdiges Bezahlsystem und mehr Transparenz seitens der Provider und App-Anbieter. Dieses wird durch eine Umfrage des Preisvergleichsportal guenstiger.de verdeutlicht. Bei der Umfrage gaben 83 Prozent an, dass sie auf Sicherheit und Datenschutz am meisten Wert legen. Des Weiteren brechen Kunden ihren Kaufprozess eher ab, wenn sie ihre präferierte Zahlungsart nicht vorfinden können.
Eine Lösung für die Vereinfachung des Kaufprozesses bietet Payone, die eine Plattform entwickelt haben, um aufeinander abgestimmte Prozesse für die Akzeptanz aller Zahlungsarten zu gewährleisten, ohne dass es für den Händler viel Aufwand bedeutet. Während des Bezahlprozesses sorgt die Plattform für die Sicherheit, Optimierung, Automatisierung und Internationalisierung. Als Partner des bankenunabhängigen Payment Service Provider informieren und beraten wir Sie gerne über Ihre Möglichkeiten.
Maßnahme 2: Content mobil optimieren
Kunden werden durch schwer les- und bedienbare Seiten vergrault und verlassen den Online-Shop, bevor sie auch nur ansatzweise auf die Idee kamen etwas in den Warenkorb zu legen. Aus diesem Grund gilt: Wenige Klicks sind manchmal mehr und mobil-optimierter Content wichtig.
Shop Betreiber sollten versuchen, den Wiedererkennungswert zum Online-Shop nicht zu verlieren, jedoch sind überfüllte Seiten zu vermeiden. Dem Thema Content haben wir uns in diesem Blog-Beitrag bereits ausführlich gewidmet. In der Smartphone bzw. Tablet Ansicht der E-Commerce Plattform sollten die wichtigsten Informationen zusammengefasst werden, nur aussagekräftige, nicht zu große Bilder sowie kompakte Produktbeschreibungen ihren Platz finden.
Maßnahme 3: Responsive Webdesign
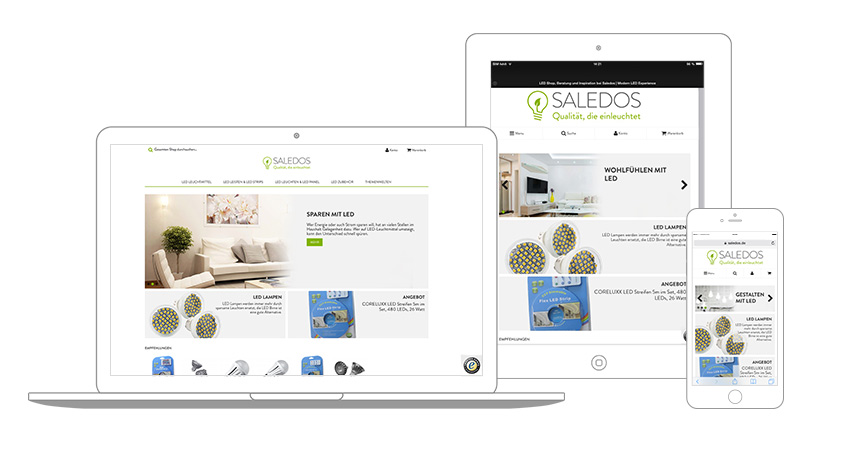
Eine Lösung für angepasste Websites und Online-Shops bietet das sogenannte „Responsive Design“. Es ermöglicht unterschiedliche Displaygrößen und Auflösungen anzuzeigen und somit dem Nutzer jederzeit eine optimierte Darstellung zu liefern, egal mit welchem Endgerät er den Online-Shop besucht. Dabei passt sich das Layout an die verfügbare Bildschirmauflösung an und der Inhalt (also die Texte, Fotos, Videos und die Navigation) wird dementsprechend positioniert und skaliert. So wird derselbe Online-Shop auf einem Desktop Monitor beispielsweise in einem vier-spaltigen, auf einem Tablet in einem zwei-spaltigen und auf dem Smartphone in einem ein-spaltigen Layout dargestellt. Er ist somit auf allen Endgeräten gleichermaßen optimal zu nutzen.
Wie Responsive Design aussehen kann, zeigen wir an dem Saledos Online-Shop.

10 Tipps für Ihren mobile optimierten Online-Shop
Sie brauchen Unterstützung bei der mobilen Optimierung Ihres Online-Shops oder Ihrer E-Commerce Plattform? Sie haben Hinweise oder Fragen? Dann zögern Sie nicht uns zu kontaktieren. Eine kurze Übersicht mit 10 Tipps, die Sie unserer Meinung nach bei einem Projekt zur mobilen Optimierung im Hinterkopf haben sollten, liefern wir Ihnen hier:
1. Mobile Bedienbarkeit:
Wenn der Shop sich mit den Fingern sowie Wischgesten nicht intuitiv bedienen lässt, wird es für Smartphone Nutzer oder manchmal sogar für Tablet Nutzer oft sehr schwierig. Komplizierte Bedienung frustriert Ihre Kunden. Ganz besonders häufig sind Probleme bei “Drop Down” Navigationen, die auf dem mobilen Geräten nicht einwandfrei funktionieren
Tipp: Ermöglichen Sie die reibungslose Navigation und Bedienung Ihres Online-Shops über mobile Endgeräte.
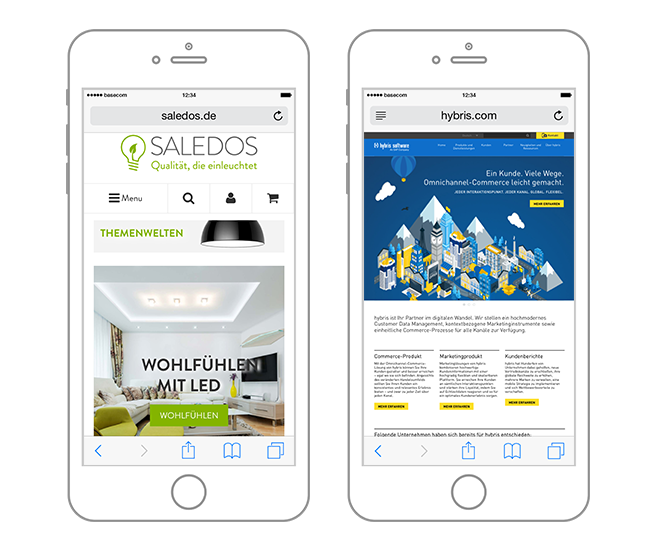
2. Mobile Darstellung:
Wenn der Shop oder die Webseite auf dem Handy so aussieht wie auf dem PC wird es unpraktisch und der User muss viel zoomen. Im Zweifel trifft er mit seinem Finger die kleinen Elemente nicht. Auch hier kommt Frust auf – den Sie bei Ihren Kunden auf jeden Fall vermeiden sollten. Hier im rechten Screenshot ein Beispiel einer Webseite, die nicht responsive ist. Deutlich zu erkennen sind die winzigen Schriften und zu kleinen Navigationselemente. Der Nutzer muss zwangsläufig zoomen, um es bedienen zu können. Als Gegenbeispiel sei hier nochmals www.saledos.de aufgeführt (linker Screen).
Tipp: Sorgen Sie für eine angemessene und nutzerfreundliche Darstellung über die gängigen Auflösungen hinweg.

3. Mobile Ladezeiten
Wie bereits erwähnt, ist es immer wichtig die Ladezeiten gering zu halten. Denn auch wenn es mobile Anwender gewohnt sind, dass gewisse Websites mit dem Smartphone etwas länger dauern als mit dem Notebook, haben sie eine Toleranzgrenze. Diese führt, wenn überschritten, zum Absprung Ihres Kunden. Geringere Ladezeiten kann man sowohl durch optimierten Content und nicht zu große Bilddateien als auch durch ein leistungsstarkes E-Commerce Hosting erreichen.
Tipp: Versuchen Sie die Datenmenge für mobile Endgeräte so gering wie möglich zu halten und ziehen Sie professionelles Online-Shop Hosting in Betracht.
4. Streamings oder Downloads
Nichts ist ärgerlicher als eine Internetseite mit dem Handy zu betrachten, die sofort Videos startet oder 5mb große PDF- oder Bilddateien zum Download anbietet. Ihre Kunden haben nicht selten einen Datentarif, der 300mb Datenvolumen im Monat zusichert. Sind diese aufgebraucht, surft ihr Kunde mit einer niedrigen Datenübertragungsrate. Auch auf diese Kunden sollten Sie Rücksicht nehmen.
Tipp: Vermeiden Sie das automatische Laden oder Nachladen von Dateien und Inhalten.
5. Mobile SEO
Ja, auch mobile Webseiten sollten für Suchmaschinen optimiert werden. Vor allem nachdem Google im November angekündigt hat, dies auch in den deutschen Suchergebnissen zu kennzeichnen. Hier der Wortlaut worauf Google achten wird um eine Seite als mobil optimiert zu kennzeichnen:
- Für Mobilgeräte unübliche Software wie Flash wird vermieden
- Der Text kann ohne Zoomen gelesen werden
- Die Größe des Inhalts wird an den jeweiligen Bildschirm angepasst, sodass Nutzer nicht horizontal scrollen oder zoomen müssen
- Der Abstand zwischen Links ist groß genug, damit Nutzer problemlos auf den gewünschten Link tippen können
Tipp: Kümmern Sie sich heute um die Suchmaschinenoptimierung und ziehen Sie Experten zu Rat.
6. Informationen und Tools
Es ist wichtig den Stand der eigenen E-Commerce Plattform im Auge zu behalten. Warum Google Analytics dabei eine wichtige Rolle für erste Erkenntnisse darstellen kann, haben wir in einer Blogreihe hier erläutert. Es ist aber darüber hinaus wichtig zu wissen, was technisch noch zu dem perfekten mobilen Webauftritt fehlt . Dazu ist folgende Seite “Optimierung von Webseiten für Mobilgeräte” zu empfehlen. Dort können Sie auf Anhieb testen, wie Google den aktuellen Stand Ihrer mobilen Optimierung sieht und bewertet.
Tipp: Beschaffen Sie sich Informationen und Nutzen Sie Tools, um stets einen Überblick über den Stand Ihrer Webpräsenz und die Aktivität auf dieser zu haben.
7. Mobile Content
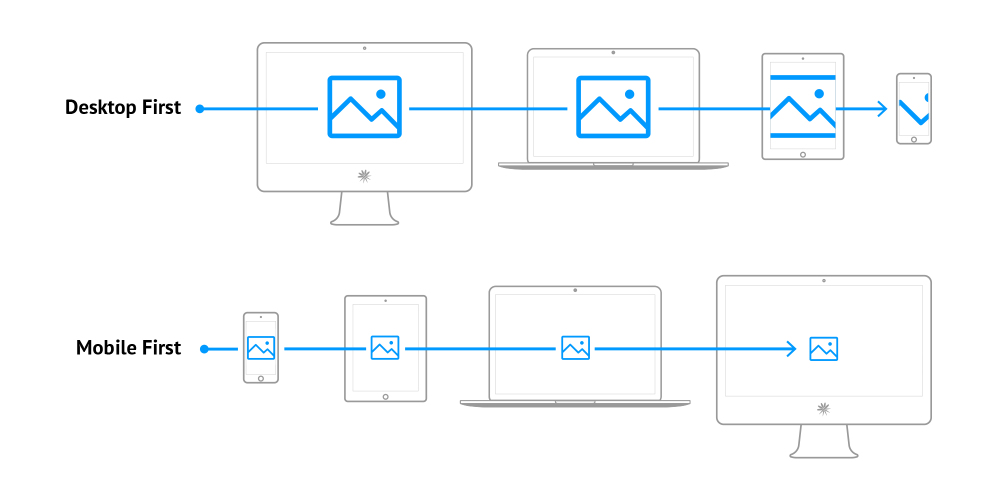
Nicht jeder Content eignet sich auch für die Darstellung auf dem Handy oder Tablet. Hier gilt, wenn man es von Anfang an richtig machen möchte, der Grundsatz “mobile first”. So werden Inhalte zuerst für Smartphone Displays konzeptioniert und mit jeder Steigerung der Bildschirmgrößen neu arrangiert. Auf diese weise ist immer sichergestellt, dass alle Elemente auf allen Diplaygrößen problemlos angezeigt werden können.

8. Reduktion von Klicks und Eingaben
Versuchen Sie den Kunden so wenig Eingaben machen zu lassen wie nötig und gestalten Sie den Bestell- sowie Abwicklungsprozess für Ihre Kunden so einfach wie möglich. Hier sind Felder, die aus der Postleitzahl automatisch die Stadt erkennen oder das Geburtsdatum via “Datepicker” automatisch eintragen ein wahrer Segen für Ihre Kunden. Viele Textfelder und umfangreiche Anmeldeprozesse sollten vermieden werden, da hier die Gefahr groß ist das der Kunde aussteigt.
Tipp: Bei der Reise vom Warenkorb zur Bestellbestätigung ist weniger = mehr!
9. Verwenden Sie Call 2 Actions
Mobile Seiten bieten nicht viel Fläche für Informationen und aus wirtschaftlichen Aspekten steht der Abschluss, Kauf oder die Kontaktaufnahme im E-Commerce ja häufig im Vordergrund. Deshalb sollten Sie Ihre Seiten möglichst so gestalten, dass ein Call2Action im sichtbaren Bereich im Mittelpunkt steht und der Kunde die folgende Aktion einfach und schnell ausführen kann.
Tipp: Bedienen Sie sich Elementen wie Call2Actions, um den Fokus Ihrer Kunden auf das für Sie Wesentliche zu lenken.
10. Best Practices
Gibt es Mitbewerber oder Online-Shops in anderen Branchen, die Ihnen gefallen? Vielleicht shoppen Sie selber ab und an über Ihr Tablet. Was gefällt Ihnen und warum? Gibt es Features, die Ihnen besonders gefallen und auf Ihrer Plattform noch vermissen? Machen Sie sich Notizen und halten die Ideen fest. Es ist bei der Konzeptionierung von Optimierungsansätzen nie verkehrt dem Dienstleister des Vertrauens Vorschläge oder Beispiele zu zeigen, wie man sich ein Design oder die Funktionalität auf den mobilen Endgeräten vorstellt.
Tipp: Surfen Sie mit offenen Augen durchs World Wide Web.